こんにちは。ここ数ヶ月、本ブログのPVが不調な10maxです。
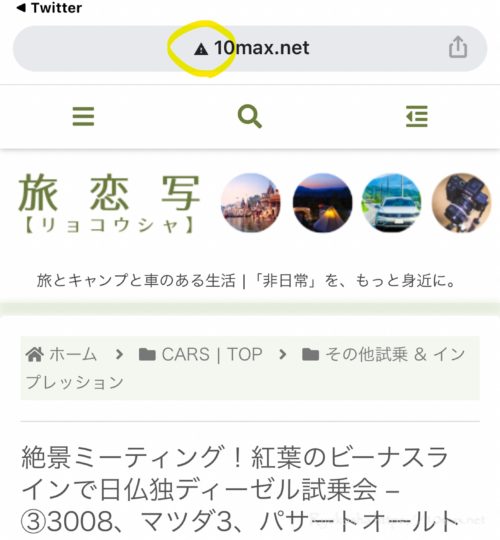
その原因は全く以て不明なのですが、最近あることを発見しました。それは、Wordpressで作成している本ブログをChromeで表示した際にURLの前に▲のビックリマークと共に「保護されていない通信」との警告が表示されていること。これは明らかによろしくないので、早速原因を調べ、対策を行いました。
なお、下でも触れていますが、今回のケースは「既にサイトがSSL化済みにも関わらずこの警告が表示された」というちょっと不思議な事象です。
「保護されていない通信」警告、それは「危険なサイト」宣告
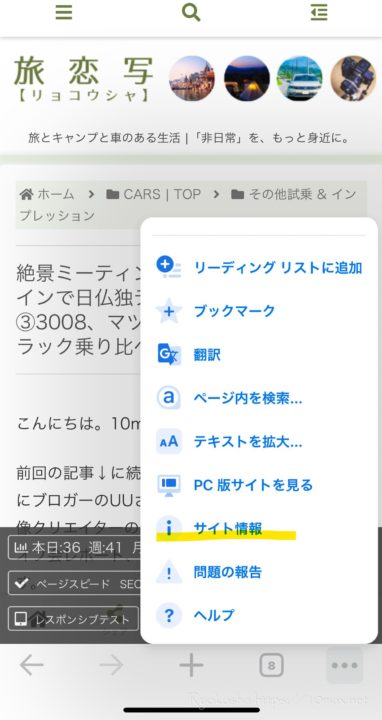
早速警告の内容を見てみます。スマホ版Chromeの場合、右下の「・・・」メニューから「サイト情報」を開きます。実は今回、PC版Chromeでは警告が表示されていなかったので(その理由は不明)モバイル版で見ました。
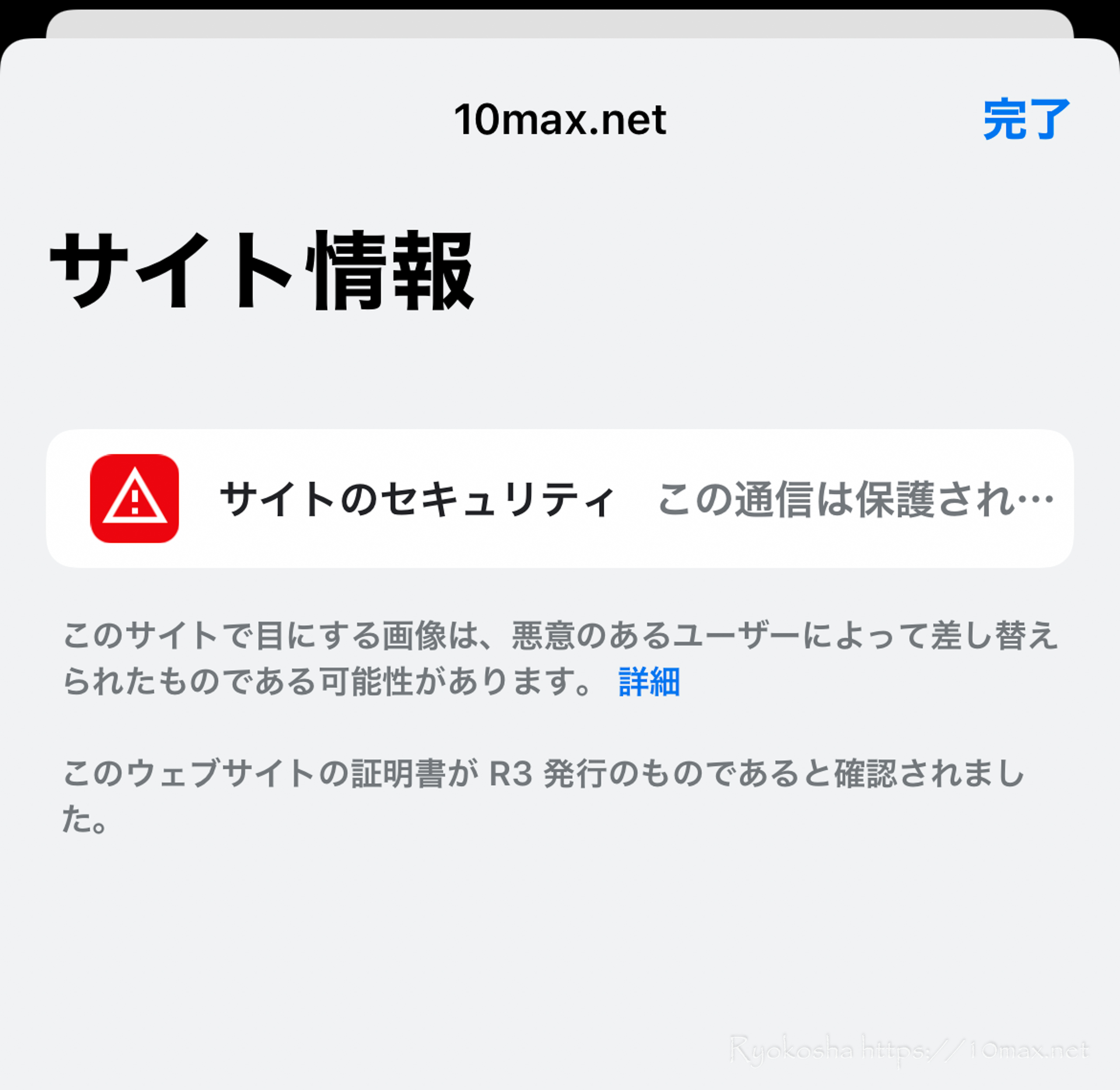
すると、このような何やら由々しき文言が並んでいます。
「サイトのセキュリティ」
「この通信は保護され・・・」
「このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります。」
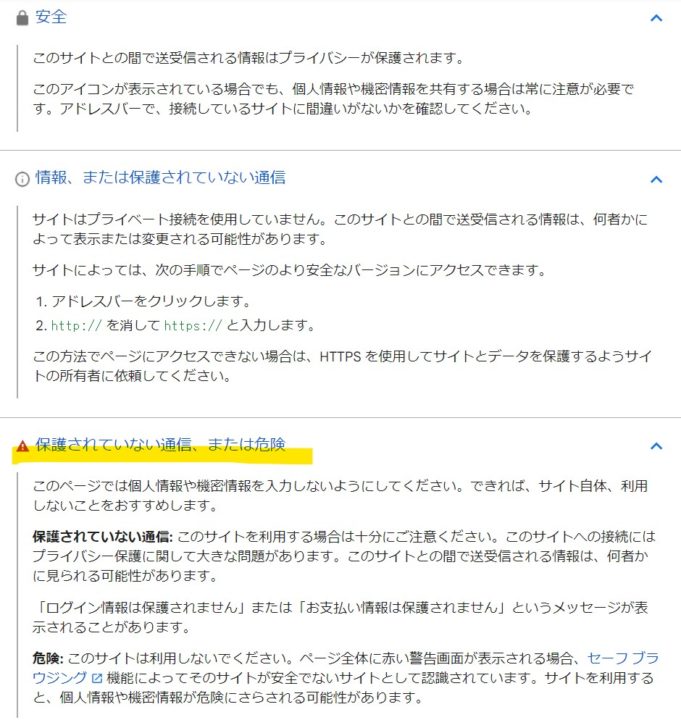
ここから「詳細」に飛んでみると、本記事公開時点でGoogleはサイトの安全性について次の3段階で評価しているようです。
- 安全
- 情報、または保護されていない通信
- 保護されていない通信、または危険
要は、「安全」以外の警告が表示されるサイトと訪問者の間でやり取りされる情報は保護されておらず、第三者に情報が漏洩する可能性があるという事を意味し、同時にGoogle側がこのサイトを危険だと見做している以上、SEOにも悪影響を与える可能性が大いにあります。
しかも今回のケースは一番下の赤い▲のビックリマークなので、最も危険なパターンと見做された訳です・・・いつからなのか分かりませんが、これを放置していたとなるともしかしてPVが振るわない要因の一つなのかも(滝汗)
今回は「SSL化済み」なのに「保護されていない通信」警告が出てしまった・・・!
さて、実はこの手の警告、以前にも見たことがありました。それは本ブログがSSL化する前のこと。その時も今回と同じ様に何だろうと調べてみたところ、サイトがSSL化されていない事が理由だと知ったのです。
なので、慌ててその時にSSL対応を行なったのに、それにも関わらず再びこの警告が・・・
何故だ・・・。
SSL化済みのWordpressサイトで「保護されていない通信」警告が出る理由
ということで少し調べてみました。通常、Wordpressサイトを下記のような一般的な方法でSSL化している場合、通常はそれだけで「保護されていない通信」問題は解決されます。
- レンタルサーバー側でのSSL設定
- WordPress管理画面でURLを「http://」から「https://」始まりに変更
しかし、これでも「保護されていない通信」警告が出るということは、ブログそのものはSSL設定を行っていても、一部例外的にSSL通信を行っていないコンテンツが存在する、という事を意味します。
「混合コンテンツ」が理由かも
この状態をGoogle側では「混合コンテンツ(Mixed Content)」と定義し、安全性に問題があると判断し、そのような状態のサイトへアクセスした場合に「保護されていない通信」警告を表示するようです。なので、サイトがSSL化済みなのに「保護されていない通信」警告が出てしまった場合にはまず「混合コンテンツ(Mixed Content)」がブログ内に存在しないかを疑ってみましょう。
で、今回の筆者のケースはまさにこれに該当しました。ちょっと分かりづらいかも知れないので、イメージしやすいように今回筆者が対応した内容を具体的に見ていきましょう。
WordPressで「混合コンテンツ」が疑われる場合の対処方法
「混合コンテンツ(Mixed Content)」が疑われる場合の対処方法の概要は以下の通りです。
- 自ブログ内の「混合コンテンツ」の存在有無を確認
- 該当コンテンツの掲載箇所を特定し、URLを「https://」に修正
- 「混合コンテンツ」が無くなったことを確認
では一つ一つ詳しく見ていきます。
自ブログ内の「混合コンテンツ」の存在有無を確認
この作業はモバイル版Chromeでは出来ないのでPC/Mac版Chromeで行います。
右上の縦の「・・・」ボタンから「その他ツール」→「デベロッパーツール」を開きます。
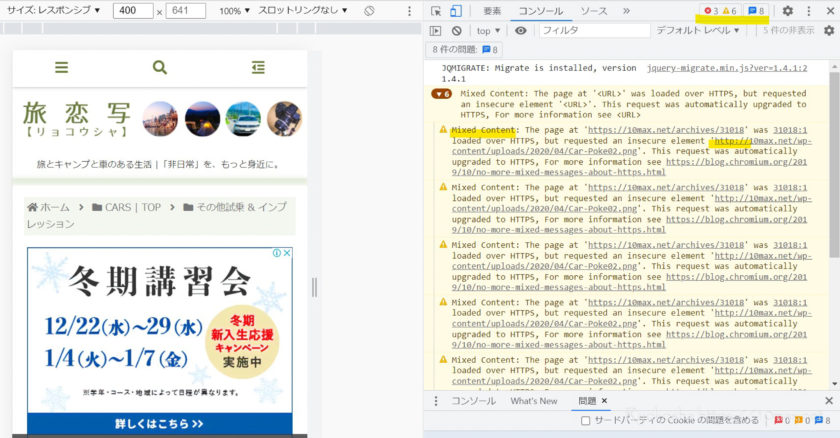
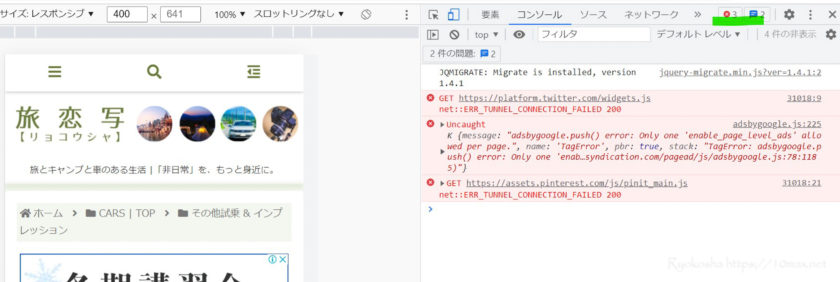
デベロッパーツールの上のメニューで「コンソール」を選ぶと、右上に警告マークが表示されます(何も問題なければ表示されない)。その中の、黄色い▲のビックリマークの項目に、「保護されていない通信」に関するものが含まれます。筆者の今回の場合、6件の該当項目があるようです。
その黄色い▲をクリックすると、警告の詳細が下に展開されます。
上のように展開された内容を見てみると、ありました・・・!
「Mixed Content」という項目がいくつか並んでいて、その内容に「http://」で始まるURLの画像が読み込まれているのが分かります。そのファイル名を控えておきましょう。ここでは「Car-Poke02.png」という画像ファイルが該当しましたが、必ずしも画像ファイルとは限りません。
該当コンテンツの掲載箇所を特定しURLを「https://」に修正
では次にWordpressの管理画面を開き、上の調査で検出された「Car-Poke02.png」という画像ファイルがどの画像ファイルなのかを見てみましょう。筆者の場合、このファイル名だけでどこに配置したものかすぐに分かったのでこの手順はスキップしても良いのですが、ファイル名だけでは分からない場合にはこの手順を踏みます。
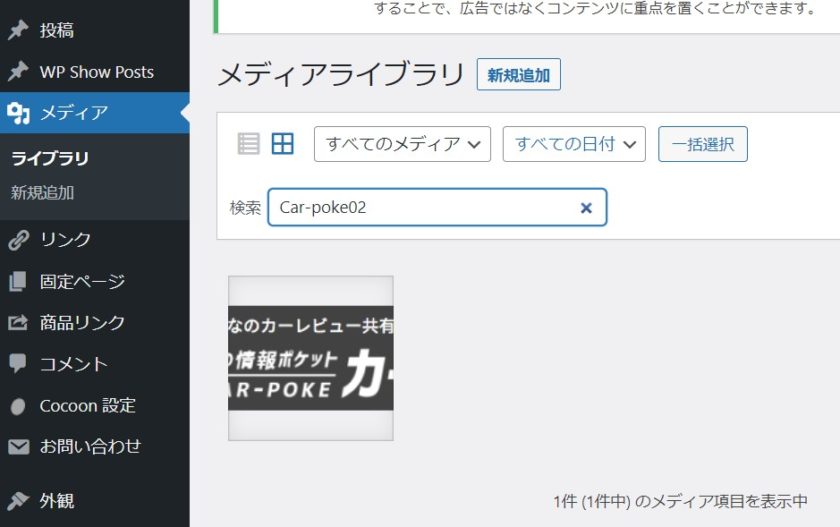
具体的には、メディア一覧の画面でファイル名で検索すれば、下のようにヒットします。
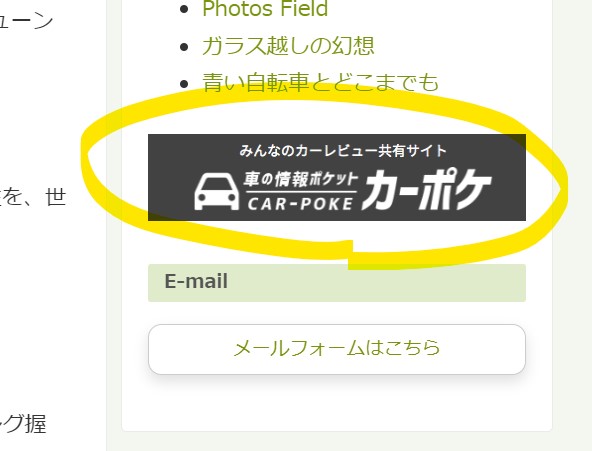
これを見れば「ああ、あそこに設置したバナー画像ね」とすぐに分かります。筆者の場合、サイドバーにカスタムHTMLのウィジェットで設置したバナーでした。
※なお、言うまでもありませんが、この画像そのものには何の問題も有りません。問題は筆者の作業漏れ(カスタムHTMLの修正漏れ)です。。。
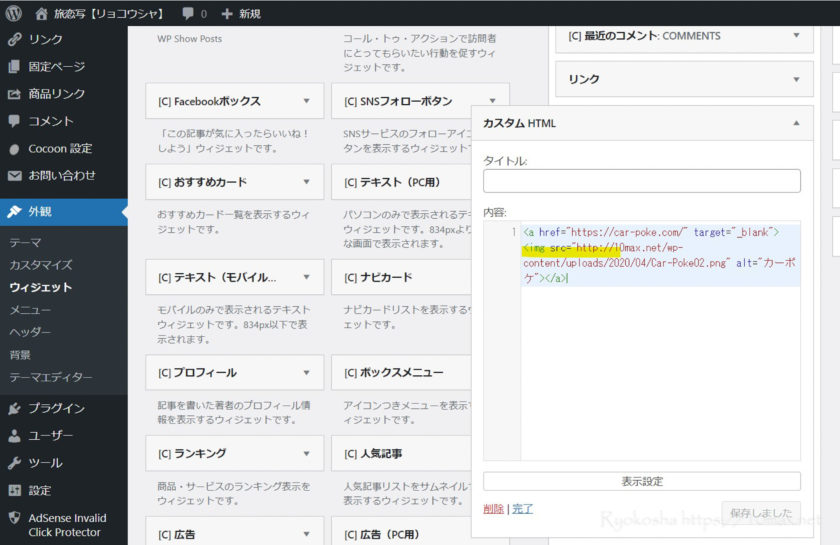
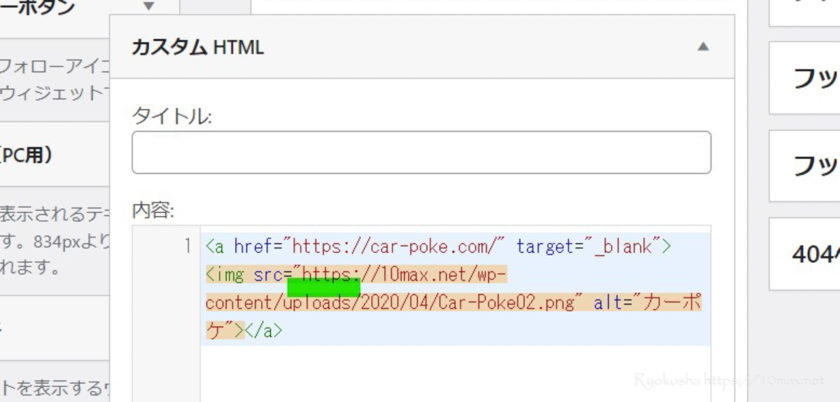
ということで、Wordpress管理画面→「外観」→「ウィジェット」で、該当のHTMLの記述を見てみます。するとやはりIMG SRCのURLが「http://」になっています。
カスタムHTMLの画像リンクはWordpressでURLを「https://」化しても修正されないので、自分で直す必要がありますが、直すのを忘れていたという訳ですね・・・。
さくっと「https://」に修正して保存します。
「混合コンテンツ」が無くなったことを確認
以上で対応は終了です。
念の為「混合コンテンツ」が無くなり、「保護されていない通信」警告が出なくなっているか、再度同じページで試してみます。
まずデベロッパーツールの右上で「Mixed Content」の黄色い▲が出なくなっていることを確認します。
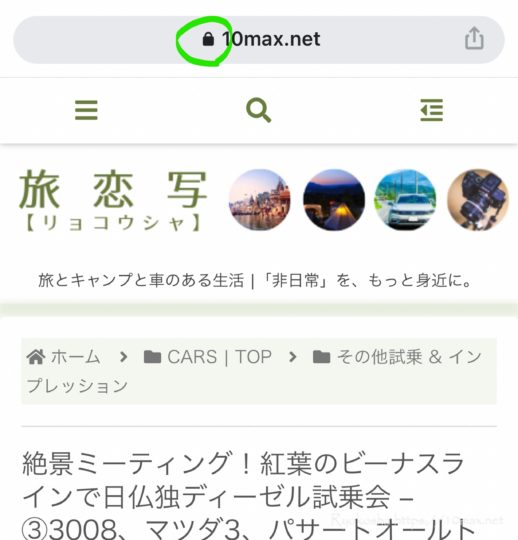
最後に普通にChromeでリロードし、URLの横のマークが鍵マークになっていることを確認して完了です。
(参考)リンクは「http://」でも「混合コンテンツ」とは見做されない
ところで、筆者のブログ内には今でも一部「http://」で始まるURLの内部リンクや外部リンクが残っていますが、それらは上記の調査では検出されない、つまり問題のある「混合コンテンツ」とは見做されません。
あくまでも「このサイトにアクセスした時に読み込まれるコンテンツ」が「http://」でリクエストされているかどうかが問題です。外部リンクや内部リンクはページ読み込みの時点では読み込まれず、クリックして初めてアクセスされるURLなので、混合コンテンツとは見做されません。
なお、筆者は内部リンクについてはhtaccessファイルでリダイレクト設定しており、ブログ内の他ページに「http://」でリクエストされても「https://」でリクエストされるようにしているので、特に修正していません。この辺りはそもそものサイトのSSL化作業の中で必要な設定ですね。
まとめ:Wordpressサイトの「保護されていない通信」予防には定期的にChromeで診断を
ということで、今回は気づけて良かったですが、これ、気づかないでずっと放置しておくとSEOに悪影響を与えかねないので、定期的にチェックした方がよいですね。
Chromeをデフォルトブラウザにしている場合にはちょくちょく自ブログのURLの横が鍵マークになっているかをチェック出来ますが、もし普段Safariなど別のブラウザを使っている場合には、たまにChromeでアクセスして確認してみるのが確認するのが吉でしょう。
















コメント