最近拙ブログを読んでくださっている何人かの知人からこのような事を言われることがありました。
知人M:「最近10maxのブログはスマホ対応して読みやすくなったな」
筆者:「え?前から対応してたはずだけど。『最近』って『10年前』じゃないよな?お前そんな年季入ってたっけ?」
知人O:「10maxのブログ、スマホ対応しないの?」
筆者:「えっとそれは企業秘密でして・・・いやいや!前からしてるんだけど!」
ということで、どうも以前から導入していた「WPtouch」だけでは安定的にスマホ画面に自動切り替えてくれないらしいということが明らかになったため(それどころか今回いろいろ試してみたところ、DesktopとMobileの切り替えスイッチすら表示されないケースもあるらしいので)、思い切ってレスポンシブタイプのテーマに乗り換えることにしました。
完全に感覚的な話ですが、WPtouchの制御はブラックボックスですが、スタイルシートやPHPで表示の仕方を変えるレスポンシブテーマの方がまだコントローラブルなんじゃないかと思った次第です(CSSはともかくPHPなんてからっきし理解していませんがまあそこはGoogle先生に・・・)。
それに伴い、いくつかのカスタマイズを行ったので、その内容の備忘も兼ねてここに記録しておきます。
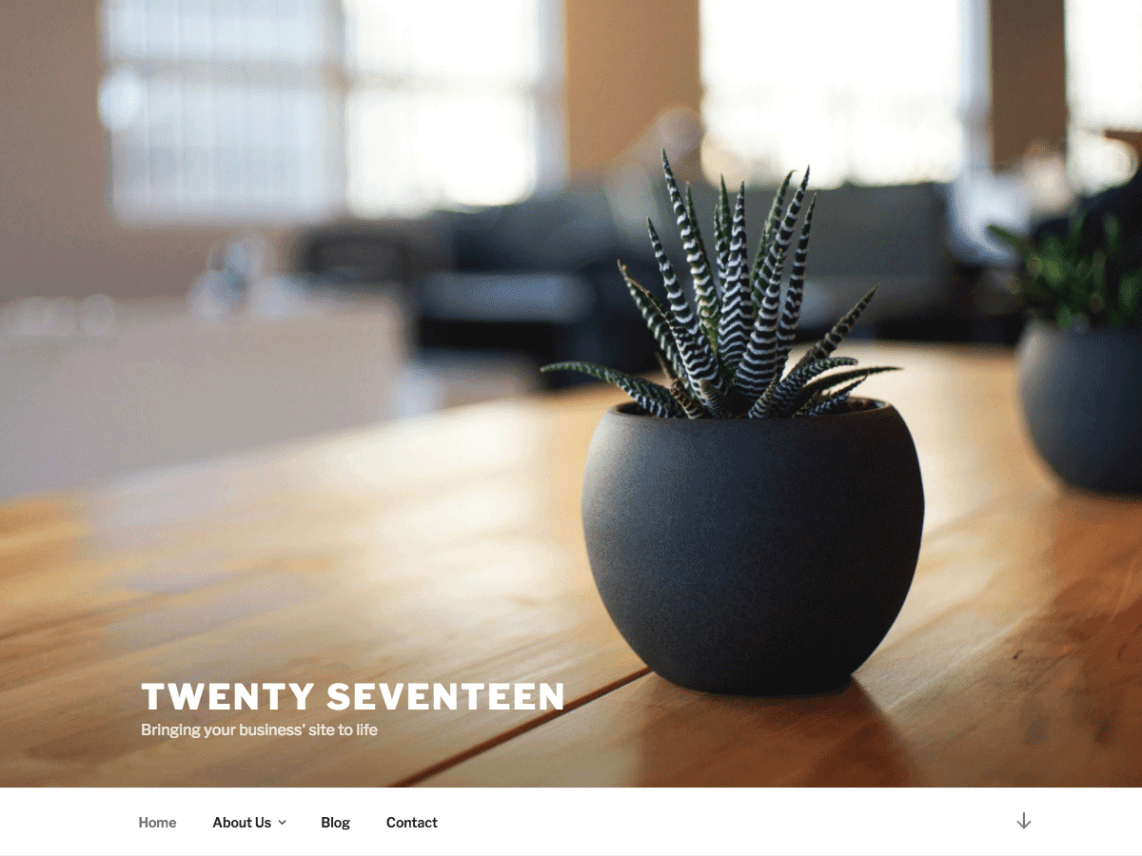
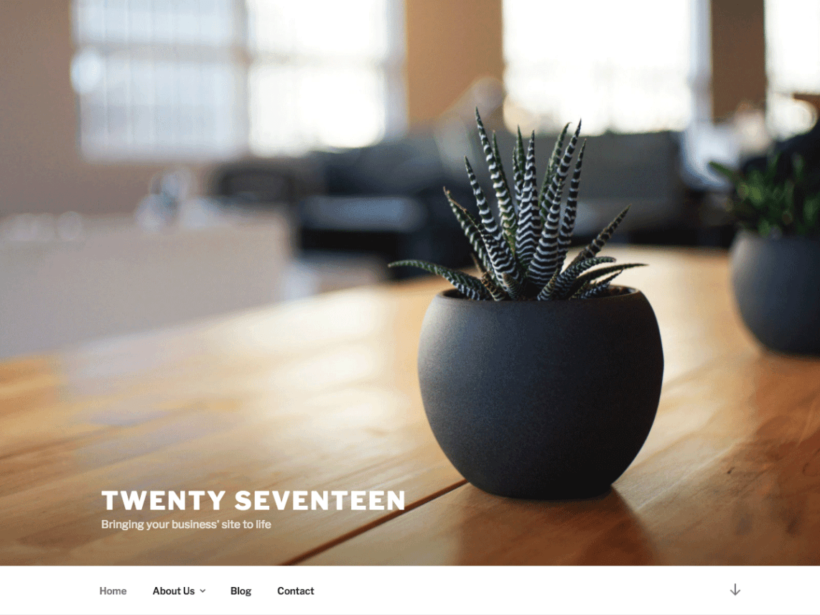
テーマはWordpress最新デフォルトテーマの「Twenty Seventeen」
いわゆるWordpressのデフォルトテーマを選択するのは今回が初めてです。さすがデフォルトだけあって先人たちによるカスタマイズの事例が多いと言うのも選択した理由の1つですが、一番の理由はこのテーマの最大の特徴であるデザイン。トップページ(個別記事ではなく)でヘッダー画像がドーンと画面サイズに合わせて最大限表示されます。そして今回のテーマであるスマホ表示でも、スマホの画面サイズに合わせて縦長にドーンと画像が表示されます。このフレキシブルさとシンプルさに惹かれて選択しました。
子テーマの導入
子テーマという初歩的な技法を初めて学びました。Twenty Seventeenテーマ(親テーマ)と関連付ける形で子テーマを作り、親テーマのスタイルシートやPHPを触らず、子テーマの方を編集することでデザインのカスタマイズが出来るようになります。これによって以下のようなメリットがあります。
- 編集ミスにより親テーマが動かなくなってしまうことを防げる
- 親テーマがUpdateされることでカスタマイズがゼロクリアになってしまうのを防げる
これまではWordpressデフォルトテーマのようにUpdateされるテーマを使ったことがなかったせいか、この話題にヒットせず、縁がありませんでした。
こちらのサイトを参考にさせて頂きました↓
記事とサイドバーの幅のカスタマイズ
一応写真ブログを標榜しているので、左側のメイン記事部分の割合を広くしました。
参考にさせて頂いたのはこちらのサイトです↓
トップページ等の記事の一覧を抜粋表示に
トップページやアーカイブページなど、記事が一覧で表示される際の表示方法を、記事全文ではなく指定した文字数による抜粋で表示されるようにしました。
こちらのサイトにお世話になりました↓
http://orenoshikichi.com/wordpress/twenty-seventeen-カスタマイズ-記事一覧を抜粋表示に
※こちらのカスタマイズはなぜか親テーマに設定しないと反映されないので注意が必要。親テーマのバックアップを行ってから実施。
抜粋表示の際にもアイキャッチ画像を
上記のカスタマイズで記事一覧を抜粋表示にすると、そのままではアイキャッチ画像(記事ごとに設定する代表画像・写真)が表示されません。下記のサイトを参考にさせて頂き、表示されるようにしました。サイズの指定もできます。
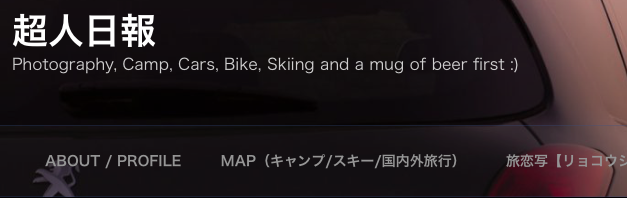
メニューバーを設置、そして透明化
メニューバーは、固定ページや特定のカテゴリアーカイブページなどに直接飛ばせるリンクを貼っておけるナビゲーションメニューです。
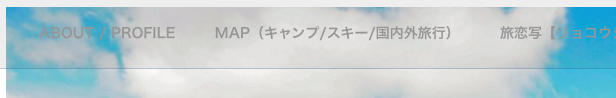
メニューの設置はとても簡単です。さらにバーや文字の色、透明度をカスタマイズしてみました。こんな風に、ヘッダーの画像が透けて見えたり、記事の上の方でメニューが透けて見えて何となくクールな感じがします(笑)
こちらのサイトにお世話になりました↓
スマホ画面でのプルダウンメニュー文字色カスタマイズ
上記のメニューバー、スマホでは自動的にプルダウンメニューに切り替わってくれるのですが、プルダウンの背景との兼ね合いで文字色を変えないと見づらかったので、カスタマイズしました。
こちらのサイトを参考にさせて頂きました↓
リンクの文字色、装飾をカスタマイズ
あとは、ブログ全体のハイパーリンクの文字、下線などの装飾のカスタマイズです。こちらのサイトにお世話になりました↓
記事中の画像の枠線を設定
ついでに、これは今回初めて導入したものではありませんが、改めてCSSで設定する必要があったので備忘まで。記事に画像を挿入した際に、白い背景に白い画像だと縁が分かりづらいので、予めCSSでclassを指定して、画像挿入時に枠線を追加できるようにします。
参考にさせて頂いたのはこちらです↓
といった感じで、いっつも五月雨式にデザインを刷新して、どこをどう変えたのかわからなくなるので、備忘録を作ってみたのであります。
今後とも読みづらい、改善した方がよい、などのご意見あればドカドカお寄せくださいまし(^^)
※以下、9月28日追記
その後、投稿内の画像サイズが525pxに制限されるという謎の事象に気づき、しばらく悩んでいました。ネット上でも明確な解決策がなかなか見つからなかったのですが、英語のコミュニティで発見した対策で制限を解除することが出来ました。参考にしたのはこちらです↓












コメント
なんか、凄い!!
私、何が何やらさっぱりわかりません(大汗)
スマホで自分のブログを見ることはあるけれど
普通に見れる・・で、おしまい^^;
やばっ。進化しなければ><
Sippo☆さん、お返事遅くなってすみません。
いろいろカスタマイズしたくて全部自前でやってるので、そのぶんいろいろ難しいことは多いです。
まあ、それも趣味の一部なんですよね^^
好きでもなければこんな面倒とは縁がない方がいいと思いますよ〜(笑)
あんまり意識していませんでしたが、
スマホでブログを見られる方も多いようですね !
私は相変わらずガラケーでして(笑)
今、エキサイトのレポートを見たら、
1/3ほどは、モバイル・スマホでした。
フォトンさん、おはようございます。
スマホで見ている方は多いですね。
私の場合、半分以上がスマホからのアクセスのようです。
デスクトップ用の画面デザインを凝っても、何だか無意味な気がして来ます(笑)
まあでも今はいろんな人がノウハウをウェブに上げてくれてるので、カスタマイズも楽になりましたね。