
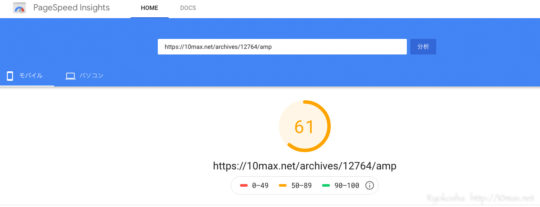
Google PageSpeed Insights

「サンキュウ!!」語呂のええ数字じゃのう!

おぬし、のんきじゃのう。これは「PageSpeed Insights」ちゅうサイトでブログの表示速度を計測した結果で、あまり褒められたものではないんじゃ。

師匠もせっかちよのう。ちいとばかり遅くたってええじゃろう。「人生50年」じゃ。

信長か!
・・・ところがそういう訳にもいかんのじゃ。このスコアはSEOにおける検索順位に直結してくるのじゃ。

えすいーおう??おう。そりゃ美味いんかのう。
PageSpeed Insightsスコア20台からのWordpress高速化検討
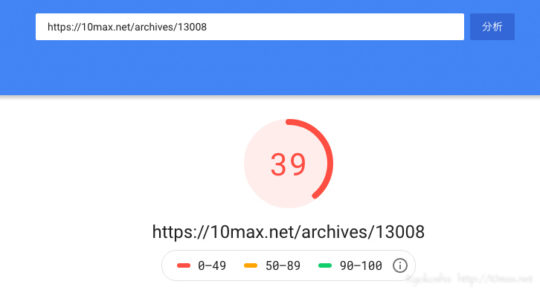
新型コロナウイルスの影響ですこぶるインドアなゴールデンウィークを過ごす中で、長い間ダラダラと続けてきた当ブログ(Wordpress)の表示速度問題にも少しテコ入れをしなければな、と思い立った訳ですが、手を入れる前にGoogleが提供する「PageSpeed Insights」で計測した結果が上のキャプチャです(モバイルモード)。これはまだ良い方で、ページによっては20台なんてのもザラにありました。
不要なプラグインを削除したり色々小手先で改善を試みたものの有意な改善結果は得られず、かといって安易にプラグインでAMP (旧称: Accelerated Mobile Pages)化するとサイトデザインが崩れかねない上、既存のテーマやプラグインとの競合で収拾が付かなくなる・・・
ということで検討し始めたのが、思い切ってAMP対応テーマに載せ替える方法でした。
で、結論から言うと、現在はモバイルモードでも80以上、PCモードでは概ね90を超えるスコアを達成出来ています(まだまだ全然ですが、元が酷かったので^^;)。
さらにもう一つ結論を申し上げると、上記のスコアを達成するにあたりAMP導入は見送っています。
では経緯を詳しくご紹介したいと思います。
WordPressテーマ、Luxeritasを導入
「Wordpress テーマ AMP 無料」などと検索するといくつかの候補が見つかります。
- Cocoon
- Lion Media
- Luxeritas
と言った辺りが日本語対応テーマの中で代表的なもののようです。これらの中から最終的にLuxeritasの導入を決めた訳ですが、重視したポイントは以下のとおりです。
- 日本語対応
これは上の三つのいずれも対応しています。実際に利用する際には英語でも良いのですが、SEO最適化の観点で日本語が配慮されている方が望ましいと考えました。実は関係ないのかも知れないですが、今回はYOASTなどで行っていたSEOメタデータ関連機能も内包したテーマを探していたので、外国語版を使っていて知らないうちに文字コードなどが悪さをしていたら良くないかなと。
- カスタマイズ性
上記の3つの中では最もカスタマイズ性が高く、ある程度Webの知識がある人向け、という評価が多かったのがLuxeritasでした。筆者、CSSも半人前だしPHPはからっきしですが、結構手を入れるんです。
- プラグイン不要で高速
カスタマイズやOGP、ブログカード、ショートコード等のツール、SEOなど出来るだけ多くの機能がテーマに内包されていて、別途プラグインを導入する必要がないもの。それ自体が表示速度にも直結します。

Luxeritas導入の結果、プラグインを大幅に断捨離できた
上記の通りLuxeritasの中に多くの機能が内包されていたため、表示速度の遅延に繋がるであろう多くのプラグインを削除する事が出来ました。導入してすぐに削除出来た主な(かつ重めの)プラグインは(メモする前に消してしまったので記憶の限り)以下のとおりです。
- YOAST SEO
Meta KeywordsやMeta Descriptionの設定、GoogleへのIndex/Noindex設定などに使っていました。Luxeritasで出来ました。また、Luxeritas自体、YOAST SEOやAll in one SEO Packとの併用を非推奨としています。
- WP QUADS
記事やウィジェット内の好みの場所にAdsenseを挿入できるプラグイン。Luxeritasで出来ました。
- Pz-LinkCard
記事内で内部&外部リンクをブログカード風に表示出来るようにするプラグインです。重いと評判のプラグインです。LuxeritasでCSSとショートコードベースで出来ました。
- Autoptimize
CSSやJavascriptを最適化してくれるプラグイン。Luxeritasで出来ました。
- Lazy Load
ブラウザでサイトを表示する際に画像を後回しで読み込ませる機能を実現するプラグイン。Luxeritasで出来ました。
他にも編集や管理時に使うプラグインも不要になって削除したものがいくつかありましたが、サイト表示速度に関係しそうなものだけでもこれだけ断捨離する事が出来ました。

ここの管理人はもっと先に断舎離するもんがあるんじゃなかろうかのう。腹の肉とか使っとらんカメラのレンズとか。

そんなことを言っとるとこの吹き出しコントコーナーを真っ先に断捨離されるぞよ。

うへえ。
PageSpeed Insightsスコアが一気に90台に改善
まずはAMPを有効化せずに冒頭のGoogleSpeed Insightsを回した結果を御覧ください。
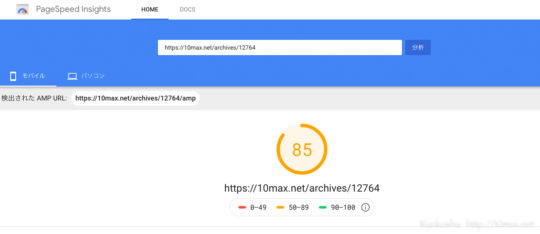
まずはモバイルモードです。

なんと一気に80台まで改善!
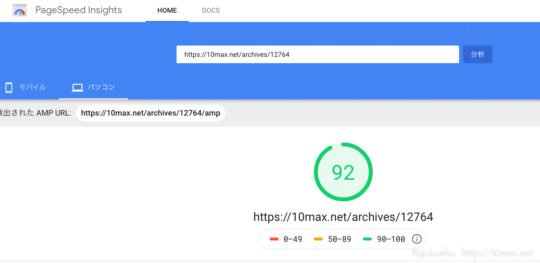
さらにPCモード(↓)では90を超えてきました^^

冒頭の39に比べると段違いのスコア!これは正直想像以上の改善でした。Luxeritasに載せ替えて要らないプラグインを削除し、テーマ内包のネイティブコードを使うことでここまで改善するのですね。
表示速度が改善すると言われるAMPに対応しなくてもこの効果です。では果たしてAMPを有効化したら・・・?実は意外な結果が待っているのですがそれは後ほどお話するとして、まずはLuxeritasでのAMP対応の方法を簡単にご紹介します。
LuxeritasならAMP対応も超簡単&デザインもほぼ変わらず
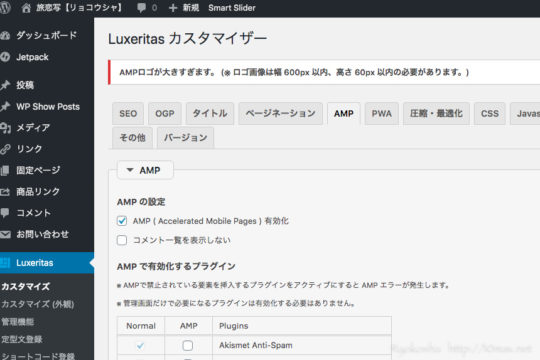
AMP対応はLuxeritasのカスタマイズ画面で「AMP有効化」にチェックを入れるだけです。

これだけで、AMP対応のコードに書き換えたファイルを出力してくれます。
また、デスクトップ用のデザインを作成すればAMPモードでも概ね踏襲して表示してくれるのも嬉しいところ。
下のキャプチャ、左が通常表示、右がAMP表示です。メニューのところや見出しが若干簡素化されてますが、以前のAMPプラグインによる変換のように均一的な全然違うテンプレートになったり、変に崩れたりということはありませんでした。

それでもAMP対応をやめた3つの理由

「3つの理由」なんぞ言いよって、ここの管理人まるでブロガー気取りじゃのう。

ブログをやっとるんじゃから文句は言えまいて。それよりそんな軽口を叩いとると、このコーナー断捨離・・・

サッ
さて、導入も簡単で表示も崩れず、何も考えずにAMP対応してしまったも良さそうな気もしますが、色々検討した結果AMP対応はしないことにしました。
理由1.高速化の効果がなかった(非AMPの方が速い)
もう他の2つの理由が霞んでしまうほど、これに尽きます。
上で、AMPを有効化しない状態でもGoogle PageSpeed Insightsのスコアが90を超えましたが、AMPを有効化したURLで試してみると・・・

え??これって数字が小さいほど良いんでしたっけ?「英検1級」みたいな?
他のURLでも試してみたのですが傾向は変わりませんでした。
正直なところはっきりとした理由は分かっていませんが、もしかすると次のAMPエラーが関係しているのかも知れません。
いずれにしても、Luxeritas単体で90前後のスコアを叩き出せるのであれば、頑張ってこの60前後から更に上げたとしても大きなメリットは感じられません。
ちなみに冒頭で、「AMP (旧称: Accelerated Mobile Pages)」と、わざわざ「旧称」と書いたのですが、実は元々は正式名称は「Accelerated Mobile Pages」、略して「AMP」だったのですが、最近になって「AMP」の方を正式名称にしたようです。
これは想像ですが、もしかすると、AMP対応しても必ずしも「Accelerated」とは言えない状況が生じてきた事を当事者たちも認識してきたからでは?なんて思ったりしてます(笑)
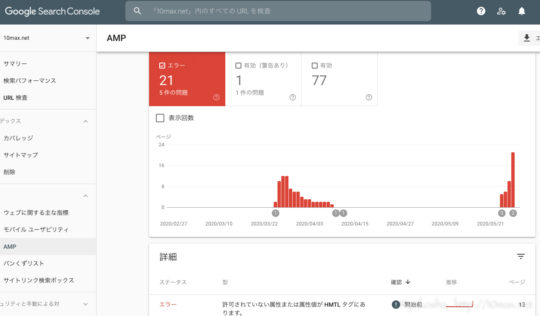
理由2.AMPエラー対応がキリがない
AMP対応URLをGoogleにIndexしてからの数日、毎日のようにGoogle先生からお叱りを受けるようになりましたw


AMPはGoogleとTwitterが共同で策定した仕様らしいのですが、流石プロ集団、厳しいですね^^;
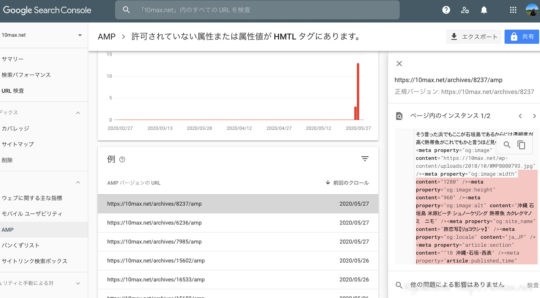
エラーになっているのは例えばHTMLで作成した旧サイトからコピペで移転してきた記事や、過去のプラグインが関係している記事で、Metaデータの中に仕様外の記述などがあって突っ込まれるといったケースです。
なので最初からAMP対応のLuxeritasで記事を書けばエラーは出ないと思われます。
ただ問題は、Google先生のことですからまたすぐに仕様を変えたりすると思うんです。それでLuxeritasの提供主様がイタチごっこのようにテーマをUpdateして下さればいいのですが、それがいつまでも続く事は期待しない方がよいでしょう。
理由3.複数のデザインを維持管理していくのが大変
上の方で、Luxeritasの長所としてAMP表示にした時に元デザインを概ねキープできる、という話をしましたが、それでも細かいところで差異が出てきます。
すると、何かカスタマイズをする度にいちいち標準表示とAMP表示の両方をチェックしなければなりません。CSSですらAMPには一部制限があるので、ちょっとしたデザインの変更でも然りです。
もっとも2と3の理由は、表示速度が劇的に改善するのであれば頑張らないでもないんですが、理由1のような状況では、労多くしてなんとやら、です。
参考:他のブロガーさんがどうしているか見てみた
さて、仲良くさせて頂いているブロガーさんたちはどうしているのかを見てみました。
下の画面キャプチャをご覧下さい。こちらは「プジョー リフター 試乗」で検索した時の結果です。
下の方の緑の枠で囲ったのが当ブログです。この時は一時的にAMP対応してIndexされていたので、グレーの雷マークが付いています。これを見ることで、他のサイトについてもAMP対応しているかどうかを判別することが出来ます。

で、この画面、たまたま発見した貴重なキャプチャでして、最近仲良くさせて頂いている有名ブロガーさん達と検索結果トップに並ばせて頂いている実にレアな画像なのです(笑)恐らくまだ日本では正式ラインナップになっていないレア車の試乗記ということで記事自体が少ないために起こった僥倖でしょう^^;
そのブロガーさん達というのは、上の方で青で囲った「WONDERFUL CAR LIFE」のUUさん、「くるすぺ」のくるすぺさんのお二人で、お二方とも月間10万PVとか20万PVとか叩き出されてる有名ブロガーさん達なのです。
なので当然対応されているかと思いきや・・・
あれ?雷マーク、ありませんね!
そう言えば先日別の記事でも激しくお勧めさせていただいた「monogress」のまこまちさんも、AMP対応は今の所見送っているとおっしゃっていました。
ということは、必ずしもAMP対応している事がSEO上ものすごく必須という訳ではないということも何となく言えそうです(もちろんお三方のブログは内容やワーディングなどAMPで無いことを補って余りある要素が沢山あります)。
その裏付けとして、「遅くてもAMP対応していた方がSEO上有利」ということは無い旨はGoogleが公式見解を出しているようです。

結論
結論としてはこんなところでしょうか。
Luxeritas導入はWordpress高速化に効果あり。ただしAMPは慎重に。
Luxetirasの様な高速化を謳い、かつ高機能なテーマは、それを導入しただけでも、プラグインのスクリプトを読み込む必要が無くなるためかなりの高速化に繋がると言えるでしょう。
ただ一つだけ気になっているのは、将来的にもし別のテーマに乗り換えたくなった際に、テーマネイティブのスクリプトを活用した機能については引き継げないと思われるので(逆にプラグインならプラグインを残せば引き継がれる可能性が高い)、そこはその時の検討課題ですね。
一方AMPについては効果を十分に見極めてから導入を判断したほうが良いでしょう。
高速化自体はSEO上はもちろん、訪れてくれる方へのユーザビリティ的にも大切なことですが、「AMP」という方式が必ずしも大事、という事ではありません。
また、安易に導入してしまうと、後で戻そうと思ったときにURLが変わってしまうため思わぬ影響があるかも知れません。
以上、ご参考になれば幸いです^^
◆上で参照させて頂いたブログをご紹介!ぜひ訪れてみて下さい。
車にとどまらず興味深い切り口と惹き込まれる文章が魅力、monogress

独自の視点で車の乗り味を評価、試乗マニアのくるすぺさん

毎週の様に試乗、豊富な車種と充実したレビュー、WONDERFUL CAR LIFE

ちなみに上の検索結果に奇跡的に登場した当ブログの記事はこちらです。こちらもお車方面の方はぜひ御覧ください。
https://10max.net/archives/12764




コメント