最近ブログの構成やデザインのビッグマイナーチェンジを行ったので、使用したプラグインや参照させて頂いたサイトなどを備忘録を兼ねて残しておきます。
ブログのテーマは何だっけ→無理やり絞った(宣言した)
そもそもの始まりは、元々「写真ブログ」というあまりに広範な看板を掲げていましたが、実際にはキャンプの記録、旅先の記録、車関連の記録、それらと同じくらいの頻度で写真・撮影機材関連の記事、という感じで、ブログのテーマがあっちゃこっちゃ行ってしまっていました。
そこで潔く、本ブログのテーマを以下のように絞り込んで定義しました!
本ブログは、
-
-
- 旅行記
- キャンプ
- 車
- 写真・カメラ
-
関連をテーマとするブログである。エッヘン!
はい、全然絞り込めてませんねwww
ただ、従来と変わったのは、これらを看板として一応明確に掲げた事です^^;
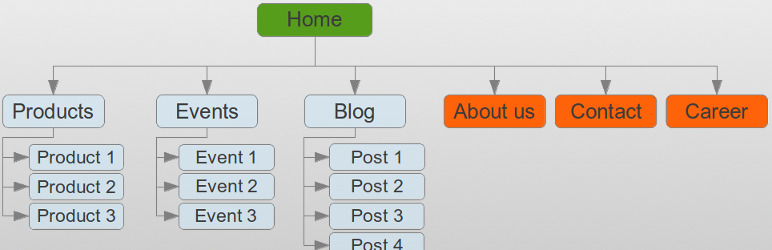
まずはこれに合わる形でヘッダのメニューを変えています。
トップページにジャンルごとのサムネイル記事を配置してみた
次にトップページの構成です。
まあ、このブログの場合、アクセスの9割は検索エンジン、次いでSNSからの記事直リンクなのでトップページというのはそれほど力を入れても仕方がないのかも知れませんが、それでは筆者のちり紙ほどの美学が許しません(笑)でもほら、今新型コロナでトイレットペーパーやティッシュペーパーも希少な存在ですから、ちり紙をバカにしてはいけませんよ!
それに、記事から興味を持って頂いてトップページから回遊して下さる奇特な方も居られるかも知れませんからね。
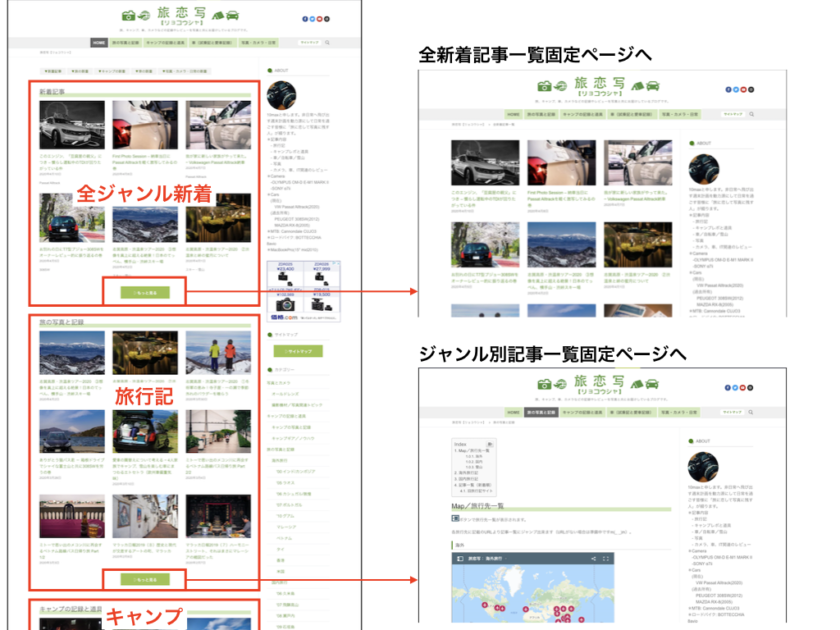
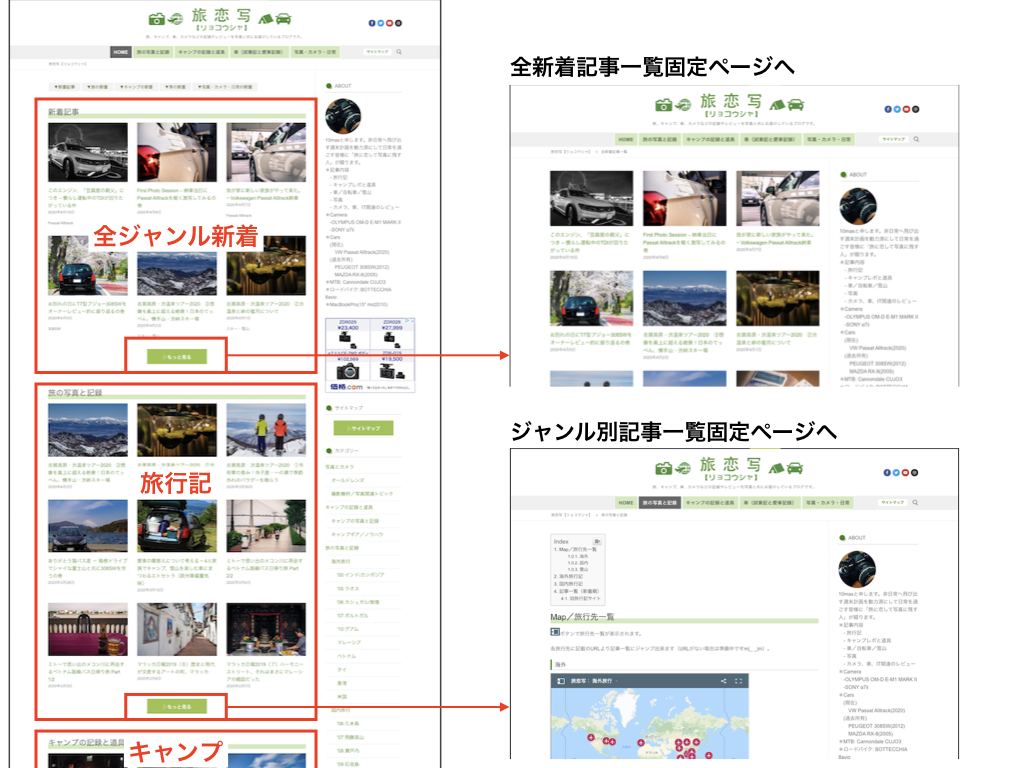
ということで、従来はトップページに単純に新着記事が新しい順に並ぶ形で、ヘッダーのメニューからのみ各ジャンルのページへ飛ぶ形でしたが、今回の変更で以下のようにしています。
- 全ジャンルの新着記事一覧のサムネイルを一番上に配置
→「もっと見る」で全ジャンル新着記事一覧固定ページへ
- 各ジャンルの新着記事一覧のサムネイルをその下に順に配置
→「もっと見る」で各ジャンルの固定ページへ

またトップページのトップには各ジャンルのサムネイル一覧へのページ内アンカーへ飛ぶページ内リンクボタンを配置しています。
またリンク先の各固定ページも、一覧性を高めるためにサムネイルでの記事一覧表示に変えています。
使用したプラグイン等一覧
以下、ほぼ自分用の備忘録です。なんちゃってWordpressユーザーなのでほぼプラグイン+CSSカスタマイズで済ませてます(汗)
カテゴリー毎の記事をサムネイルで表示

このプラグインはカテゴリーやタグで記事を拾って一覧にするものなので、今回まず記事のカテゴライズを整理し直す事が必要になりました。
固定ページ等へのボタンの動的CSS
こんな感じ
で、今回は”more-button”っていうClass属性を作り、それに下記サイトから頂いたCSSを追加CSSにて設定してます。

パンくずリスト
ジャンルごとの固定ページが増えて構成が複雑になったので現在地を示すパンくずリストを導入。これはただのプラグインなので有効化すればすぐに使えます。


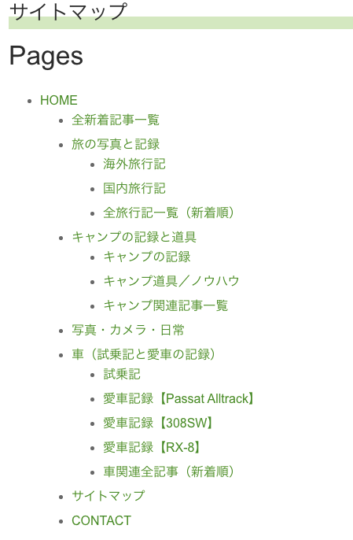
HTMLサイトマップ
パンくずリスト導入と同じ理由で、サイトマップを用意しました。今回は固定ページのリストにしています。固定ページを変更すると動的に反映されます。

こちらもプラグインなので簡単に導入できます。

ページ内リンク(アンカー)へヌルっとスクロール
上の方で書いたとおりトップページでアンカーリンクを使ったので、ページ内リンクがヌルっとスクロールするようにしました。
こちらはHeader.phpにてjQueryを呼びに行くような仕組みになってるので少しだけ敷居が高いですが、こちらのサイトの通りにやれば簡単です。
主なところは以上です。
ロリポップのMySQLを5.1→5.6にアップデート
で、WordPressの管理画面でちょうどこんなWarningが出てたので、ロリポップレンタルサーバーのMySQLを5.6にアップデートすることにしました。criticalなんて言われちゃねぇ旦那。

主に参考にさせて頂いたのはこちらのサイトです。

筆者のロリポップレンタルサーバー契約プランは一番しょぼいプランなので、データベースを同時に複数持つことが出来ず、DBをアップデートするには古いDBの中身をバックアップしてDB自体を削除した後、新しいDBを作成してそこに先程バックアップした中身をインポートする必要があります。
で、この通りに進めてphpMyAdminからSQLファイルをアップロードすると、
—
— データベース: 古いDB名
—
— ——————————————————–
—
— テーブルの構造 wp_commentmeta
—
DROP TABLE IF EXISTS wp_commentmeta ;#1046 – No database selected
このエラーが出たので、予め調べてあったこちらのサイトの通り、

db `新しいDB名`;
という一行を追加しようとしたのですが、、、なんとこのSQLファイルがMacのテキストエディタでは開けない・・・どうも文字コードが関係しているようですが詳しい原因が分からず、色々試行錯誤した挙げ句、Microsoftが提供している「Visual Studio Code」のMac版で開くことが出来ました。
それでようやっと上記の修正を行って再度phpMyAdminからSQLファイルをアップロードすると、今度はこんなエラーが出てしまいました(汗)
#1064 – You have an error in your SQL syntax. Check the manual that corresponds to your MySQL server version for the right syntax to use near [新しいDB名]
で、他のサイトも見てみたのですが、こちらのサイトでは、「db `新しいDB名`;」ではなく、「USE 新しいDB名;」と「` `」を付けない文法になっています。
ところがこれでも上と同じSyntaxエラーが出てしまいました・・・
その間ずっとブログはエラー表示のまま・・・一応夜中の1時過ぎに作業しましたが、このまま復旧しなかったらどうしよう・・・とだんだん顔が青ざめて来ます。
結局正しい構文が何なのかGoogleで調べても判明せず、何パターンか試した結果、
USE ` 新しいDB名 `;
で上手くいきました・・・。筆者の環境の場合、「USE」の後の新DB名に「` `」が必要だったようです・・・
いやはやあわや徹夜どころか最悪ブログ消滅の危機でした・・・寿命が2秒位縮まりましたね(滝汗)
※一応WordPress側でもバックアップは取ってあったので完全消滅ってことにはならなかったとは思いますが・・・バックアップは大事ですね( °ω°)
毎度、こうした解説やサンプル、プラグインをご提供下さっている皆様には大変感謝ですm(_ _)m
過去のWordpress関連記事
ロゴの作り方の備忘記事





コメント