いよいよ令和の時代が始まりますね!
そうなると日本人の十人中九人が思い悩むであろう問題は
「ブログ名を令和にちなんだ名前にしようかなあ、どうしようかなあ」
ということですよね、うんうん(・∀・)
ご多分に漏れず筆者も小一時間悩みましたよ。
「超人日報改め『令和日報』にしようかなあ、どうしようかなあ」
小一時間悩んだ結果たどり着いた結論は、
「ま、次の改元の時でいいや(●´ω`●)」
という至極保守的なものでした。
で、その代りと言っては何ですが、WPテーマを変えてデザインを一新してみましたよ。
ということで今日はいつもと違ってブログ的な感じになってます(笑)
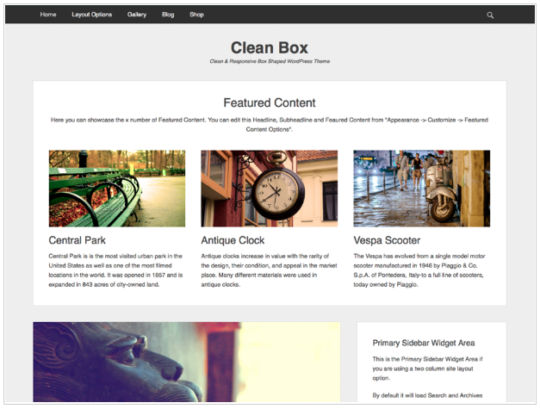
WPテーマ「Clean Box」にしてみました
今回、初めてシングルカラムにしてみました。今まではサイドバーのある2カラムでしたが、ガチャガチャせずにメインコンテンツを強調できるシングルカラムもいいなあ、と漠然と思っていました。
Clean Boxに決める前にいろいろなテーマを物色しましたが、今やPC、タブレット、スマホに自動適応するレスポンシブ対応は当たり前のようですね。以前は「WP-Touch」なんていう、変換プラグインを使ってましたが、すっかり不要になったようです。
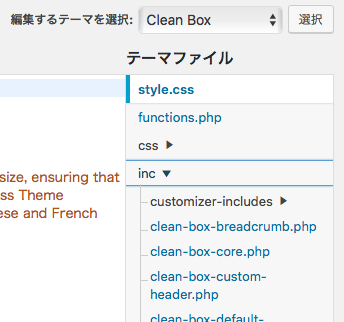
早速カスタマイズをしようと思い、CSSやPHPの中身を見てみると、これまで見たどのテーマよりもサブディレクトリが多い印象でした。
高機能化が進んでいるという側面もあるでしょうし、あるいは作成者の癖が思いっきり表れた結果という面もあるのでしょうね。
今まではテーマディレクトリ直下の”style.css”やPHPファイルをいじれば良かったのですが、サブディレクトリが増えるとどこでどの制御をしているのかが見え辛く疲れます(´Д`)
子テーマのサブディレクトリ配下の変更は反映されない(らしい)!
さて、テーマのカスタマイズで欠かせないのが「子テーマの作成」ですね。
今回でいうと「Clean Box」そのもののCSSやPHPを書き換えてしまうと、テーマのUpdateがあった際にせっかくカスタマイズした部分が上書きされてしまったり、あるいは特にPHPファイルで書式エラーなどのトラブルがあると、テーマの再インストールでしかリカバリーできなかったりといった問題があるので、子テーマを作ってそちらでカスタマイズの作業をするというのが常套手段です。
※紙幅が足りないので詳しくは「Wordpress 子テーマ」でGoogle先生に訊いてみて下さいm(_ _)m
で、今回も子テーマを作ったのですが、
「個別記事ページでアイキャッチ画像を非表示にする」
という割とよくあるカスタマイズをしようとしたところ、どうも勝手が違い、なかなか方法が分かりません。
小一時間ほど四苦八苦してみたところ(こちらは「令和日報」にすべきか悩んだって話と違い、本当に小一時間かかった・・・)、サブディレクトリに入っている”clean-box-core-php”というファイルを弄る必要があることが判明しました。
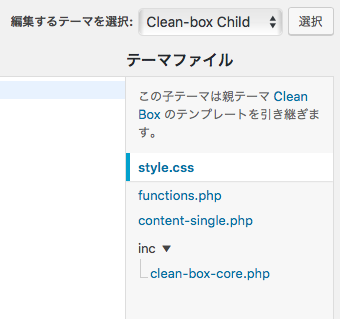
というわけで、親テーマのディレクトリ構造に倣い、上のように小テーマにも”inc”というサブディレクトリを作ってその中に件のPHPファイルを放り込み、カスタマイズしてみたのですが・・・
全然反映されません。
試しに親テーマで同じカスタマイズをすると、しっかり反映されるんですよ。
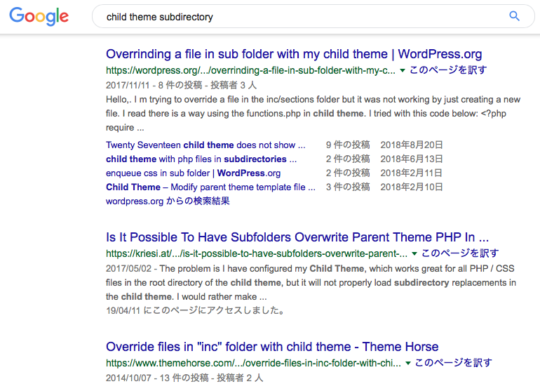
で、いろいろGoogle先生に相談してみたのですが、どうやら
「子テーマのサブディレクトリ配下のファイルの変更は反映されない」
らしいことが分かってきました。
日本語ではこの問題はあまり発見できず、そういう場合は英語のコミュニティを探すのですが、やはり同じ悩みを抱える人が多数いるようです・・・
結局この問題が解決されたスレッドは見つからなかったので、どうも出来ないようだ、というのが今の所の結論です。
やむを得ず親テーマのPHPファイルを変更し、もしテーマのアプデがあった際には同じ変更を再度実施する、という方法しか無さそうです。
(自分用メモ)
Clean-Boxテーマで個別ページのアイキャッチ画像を非表示にする方法
親テーマの”inc/clean-box-core.php”で
1182行目
add_action( ‘clean_box_before_post_container’, ‘clean_box_single_content_image’, 10 );
をコメントアウト↓
/*add_action( ‘clean_box_before_post_container’, ‘clean_box_single_content_image’, 10 );*/
(2020年1月4日追記)
Clean Boxテンプレートのアップデートにより上記箇所が1171行目に変更。
また、コンテンツ内画像の最大幅が同じ”inc/clean-box-core.php”内で780pixelに指定されていたためこちらも編集。
33行目
$content_width = 780; /* pixels */
を下記に変更。
$content_width = 840; /* pixels */
さらに、同じ”inc/clean-box-core.php”内で、Indexページの記事一覧のアイキャッチ画像横幅778pixelに変更されたため、こちらも編集。
74行目
// Add Clean Box custom image sizes uses Ratio 16:9
add_image_size( ‘clean-box-featured’, 778, 438, true);を下記に変更。
// Add Clean Box custom image sizes uses Ratio 16:9
add_image_size( ‘clean-box-featured’, 885, 496, true);
ついでにKeynoteでロゴも作ってみました
サイト名を「令和日報」に変えるというドラスティックな変更を自粛する代わりに、サイトのロゴを作ってみましたw
これも半分自分用に手順をメモしておきます。
1.好きなフリーフォントをインストールしてKeynote(PowerPointでもいいと思う)に書く
今回は「ロンドB」というフォントを使いました。
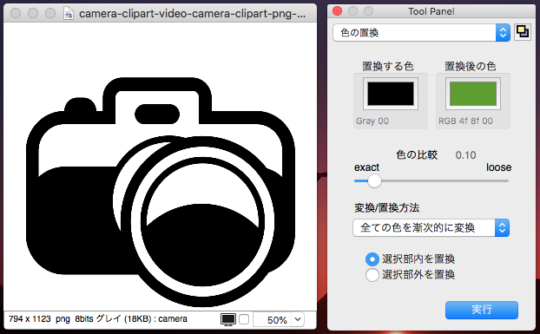
2.フリー素材を拾ってきて画像処理ソフトの色置換機能で文字と色を合わせる
今回はカメラのクリップアートにしました。画像処理ソフトはToyViewerというフリーソフトを使ってます。
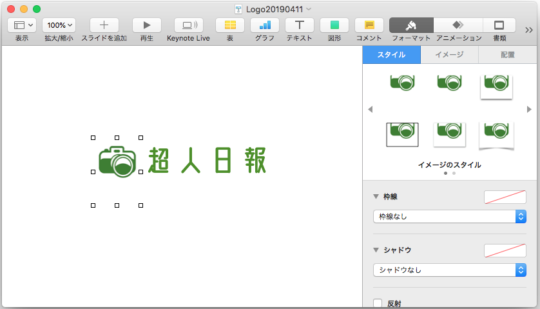
3.Keynoteで画像とテキストの配置を合わせる
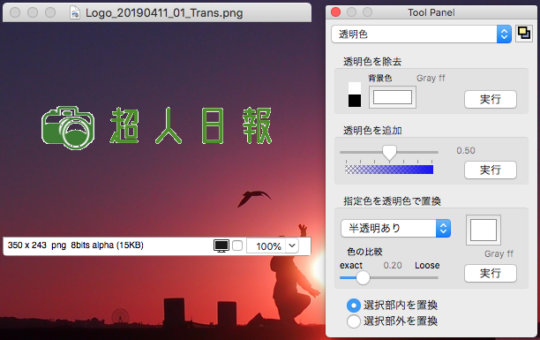
4.最後にKeynote上の絵柄をスクショして、画像処理ソフトの透明化機能で仕上げ
これで終わりです。めちゃくちゃ簡単ですよね^^
これで、令和時代の幕開けにふさわしいデザインに仕立てることが出来ました(`・ω・´)ゞキリッw
ほぼ自分向けの備忘録でしたが、どこかの誰かのお役に立てば嬉しいです^^
※以前のWordPressカスタマイズ関連記事はこちら↓

※以下自分向け追記
- センターカラム幅調整
- 追加CSSではモバイルデバイスで表示時に変換しなくなるため、子テーマの”style.css”の1964行目(/* One Column (No Sidebar, Content Width) */の項目)を変更(width: 880px)
- 上記に伴い、インデックスページのアイキャッチ画像幅変更のため、親テーマの”inc/clean-box-core.php”の75行目付近にて以下変更
// Add Clean Box custom image sizes uses Ratio 16:9
add_image_size( ‘clean-box-featured’, 778, 438, true);
→880, 495
-
- メディアサイズのLargeサイズの幅を840pxにするため、親テーマの”inc/clean-box-core.php”の33行目付近にて以下変更
function clean_box_content_width() {
$content_width = 780; /* pixels */
→840
後で絶対分からなくなりそう・・・orz












コメント
こんにちは~
めちゃくちゃ簡単ですよって~~^^;
この辺に関しては全くの無知で
読んでいて 悲しいかなちんぷんかんぷんでした(__;
勉強不足もいいところです。
私はエキサイトブログで 長い間シングルカラムを
使っていました。すっきりしてていいですよね。
今 使ってるタイルスキンは自分好みにCSSなど
いじっていますが、この辺もちんぷんかんぷんなので
友達に助けてもらっています。
やっぱり 自分でいろいろ好みにアレンジしたり
制作できるようになるといいですね。
はぴさん、こんにちは。
ブログというものが世の中に登場する前から自分でサーバー借りてこういうホームページとか作ってたので、結構好きなんですよ、自分で作るの。
そうでもなかったら大抵の方には必要ない知識だと思います^^;
はぴさんのところのタイルデザインも、写真ブログにはぴったりですよね。
でもCSSをいじってるんですね!
僕もいろいろ知ったかぶって書いてますが、ちゃんと勉強したわけじゃなくて、Google先生に教えてもらって付け焼き刃でやってるんですよ(笑)
反っか!新年号になるから、いろいろリニューアルするには
いい時期なんですね!
お札も新しい物になりますもんね。自動完売機を製造しているところは大忙しなんでしょうね~。
ロゴも楽しくていいですね(^^♪
taekaさん、こんにちは。
新元号は後付けの理由です(笑)
でもいろんな企業が新元号対応でGWも返上なのかも知れませんね。
ロゴはこんな適当でいいのかなって感じですがだんだん見慣れて気に入って来ました。
WordPressをお使いだったんですね!
ブログの繋がりがある人で、WordPressユーザーは自分ともう一人だけだったので、お仲間が増えたようで嬉しいです。
WordPressでブログを始めて4年以上経ちますが、解らないところはプラグインに頼っちゃってて、一向に知識が増えません。テーマもずっと同じものを使っていますが、また一からってなると面倒で、なかなか変えられないんですよね~(汗)
シングルカラムは写真が映えるというか、スッと写真に目が行くのが良いですよね。自分はエキサイトブログの頃からシングルカラムばかり使っています。ただ、写真や記事本文はスッキリしますが、メニューは欲張り過ぎるとゴチャゴチャしがちになりますね(笑)
Hiro Cloverさん、こんにちは。
WPでやってる方は確かに少ないですよね!
僕のBlog繋がりの知人では今はHiro Cloverさんだけです。
Hiro Cloverのデザインも凝ってるからすぐにWPだなと思いました^^
たくさんのテーマの中から選べば結構好みに近いものはあるし、たいていのことはプラグインでできますが、僕は元々HTMLを自分で書いてたりしたのでいろいろ弄りたくなってしまうんです。
メニューももっと思い切ってシンプルにしたいとは思いつつ、なかなか割り切れませんね^^;
こんな風に自由にカスタマイズできたら(*´∇`*)
もう、憧れちゃいます^^
不具合が出るたびに勉強はしているのですが
一向に進歩しません(汗)
そのたびにレスキューに助けてもらっているからかな・・・反省。
令和って、これからどのように馴染んでゆくのでしょうね。
個人的には、まだ馴染み感が薄いかなあ。
※先日はご来場頂きあらためましてありがとうございました。
展示内容をデジブックにまとめましたので
お時間のある時にでもご覧頂けたら嬉しく思います。
Sippo☆さん、こんにちは。
デザインなんてあんまり見に来てくれる人は気にしないんでしょうけど、自分では凝っちゃうんですよね。
レスキュー隊員がいてくれればそれに越したことはないですね(笑)
令和、評判はいいようですが、僕もまだあまりしっくり来てません^^;
そして個展お疲れ様でした!
おかげさまで楽しい時間を過ごさせて頂きました。
デジブック、拝見します!